在 UI 界的“颜值鄙视链”中,谷歌这些年一直是个比较矛盾的存在:
一方面,它手握 Android 和全家桶,理应是「审美指导者」;
但另一方面,从 Gmail 到 Google Docs,这些 APP 一直都长得像是 Excel 套了个遮羞布。
但这一次,谷歌可能真的要放飞了。
最近,有网友通过 Wayback Machine 抓到了谷歌即将推出的新设计语言:Material 3 Expressive,简称 M3 Expressive。
这名字一听就有点不安分——什么“富有表现力”“情绪反应”“眼动追踪”……
谷歌终于明白:设计不仅是对齐和留白,还应该是——有感情、有态度的美学表达。
💥不是“41种蓝色”的冷冰冰,而是“我懂你”的温热界面
谷歌这次明确发话:
“我们不想让用户感受到干净和无聊,我们想让他们和 UI 建立情感连接。”
说白了,以前你在用的是“工程师喜欢的设计”;
以后你看到的将是“人类喜欢的界面”💁♂️。
而这个“富有表现力”的风格,背后真的不是 YY 的想法,而是长达三年的系统研究堆出来的:
- 🧠 46 项独立研究
- 👁️ 眼动追踪:看用户视线扫到哪
- 💬 情绪测试 & 焦点小组:你对哪个按钮“更有感觉”
- 🧪 可用性实测:你点 Send 要几秒?
- 📊 18000 名全球参与者
谷歌这次是真的坐下来搞研究了,不是“今天 CEO 的小侄子说喜欢紫色就全改”。

💬 你觉得 UI 设计该听用户的,还是听设计总监的审美?
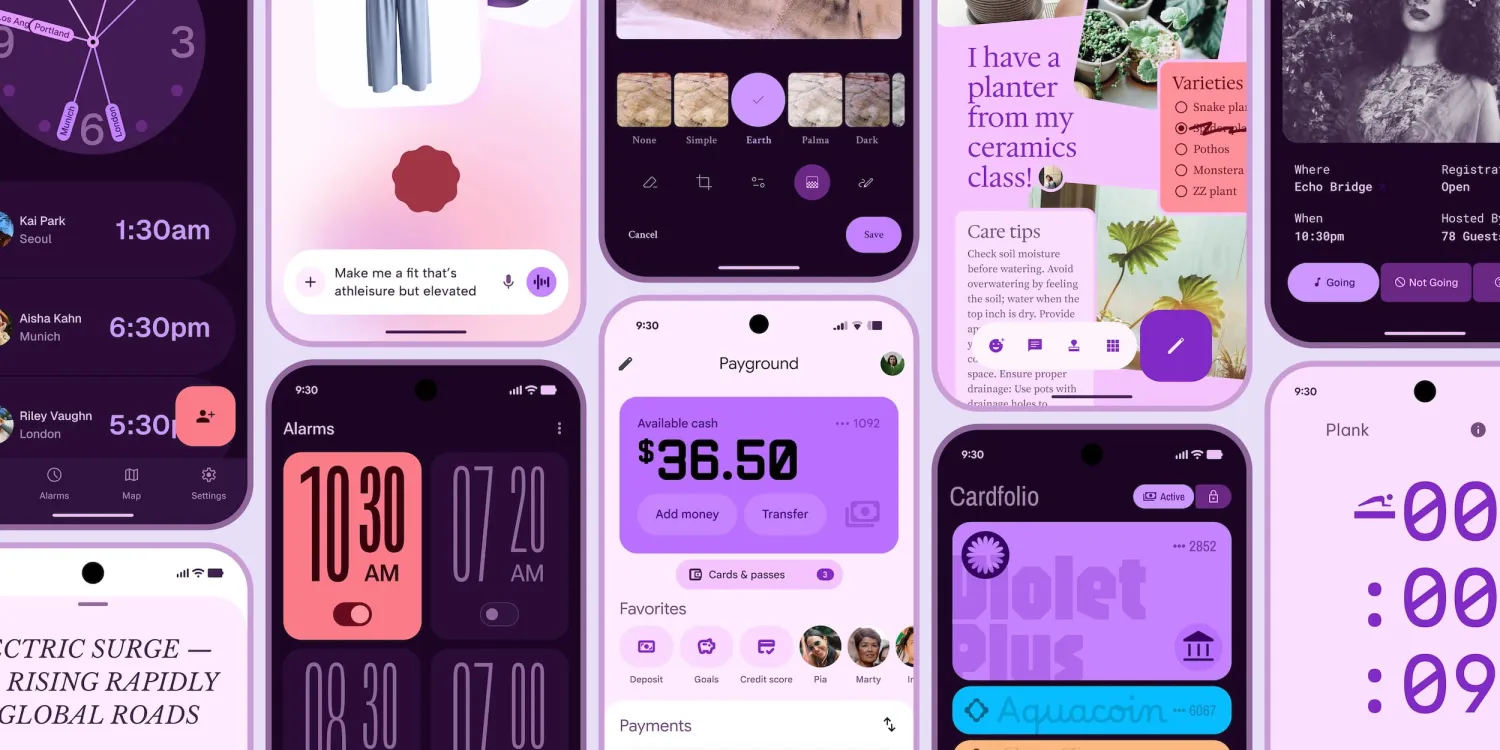
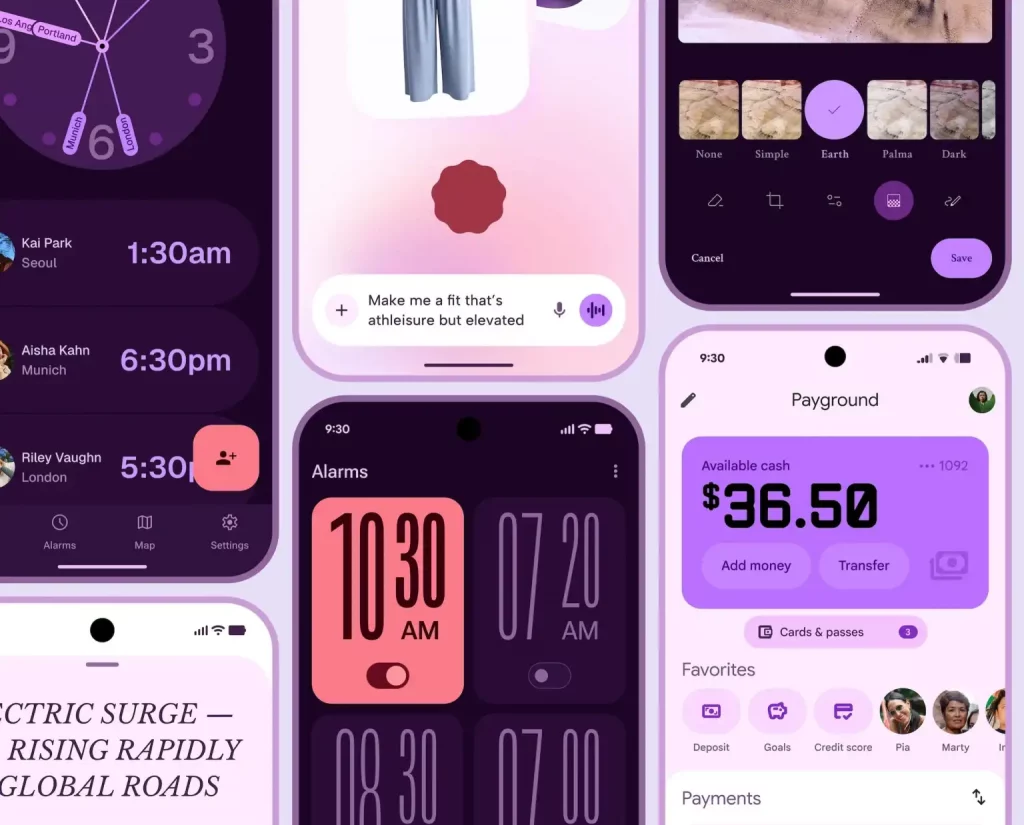
📱来点干货:这波 Expressive 到底长啥样?
举几个直观案例,你可能更容易懂:
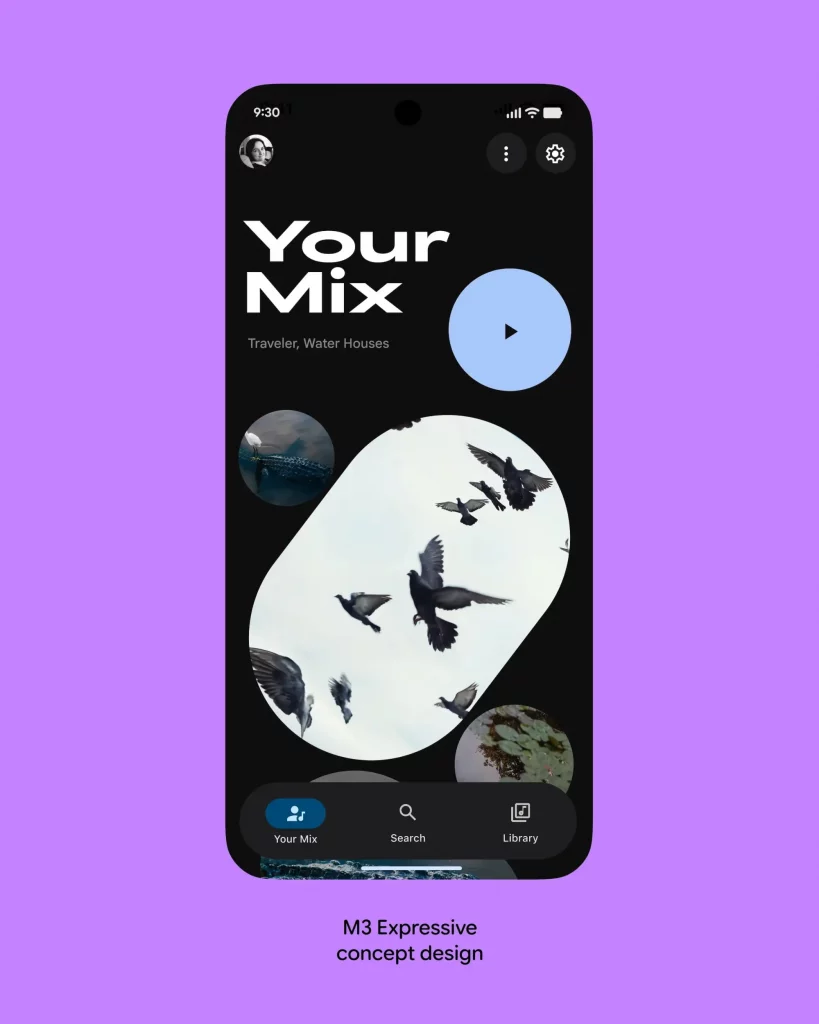
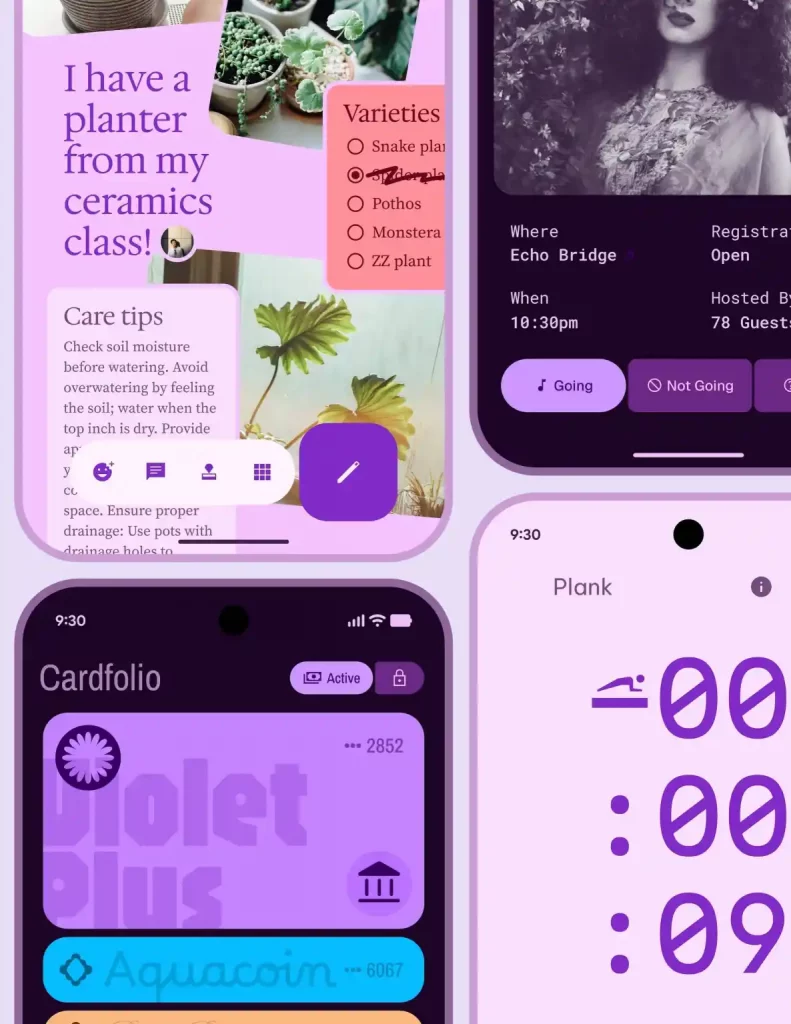
🔘1. “浮动工具栏”:药丸状底栏
不像过去那种工具栏紧贴屏幕底部,Expressive 版本是中间悬浮的“药丸状”控件,左右露出背景,让你眼神自然聚焦中间区域。


是不是很像 Windows 11 + iOS 的混合体?是,但也更美观了。
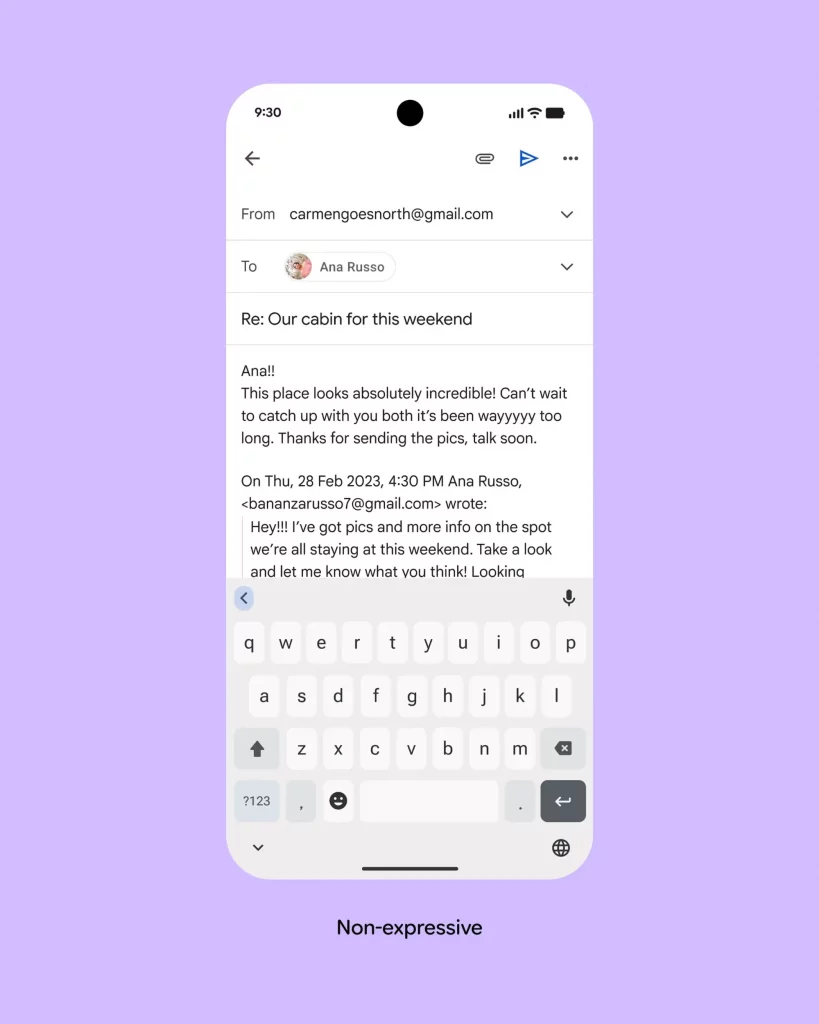
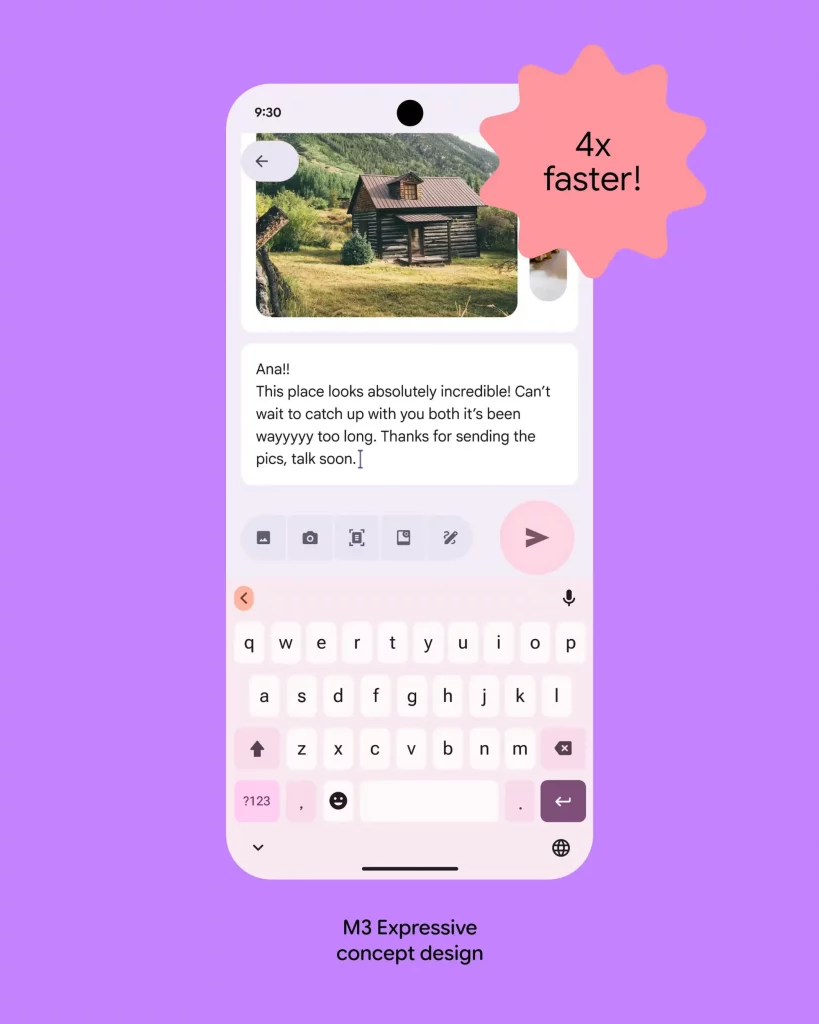
✉️2. “Send” 按钮放在键盘正上方
你以前在 Gmail 发邮件时,是不是得上滑滚到右上角,才能点发送?
而现在——“Send” 按钮就大大地浮在键盘上方,配上亮眼的辅助色,你再也不会“找不到发邮件的出口”。


谷歌实测数据显示:
用户找“Send”按钮的速度快了 4 倍,
点“关键动作”的时间缩短几秒。
在 UI 界,这不是“优化”,这是“降维打击”💣。
💬 你觉得“更醒目的按钮”会不会反而显得“太吵”?UI 该是温柔的引导,还是粗暴的提示?
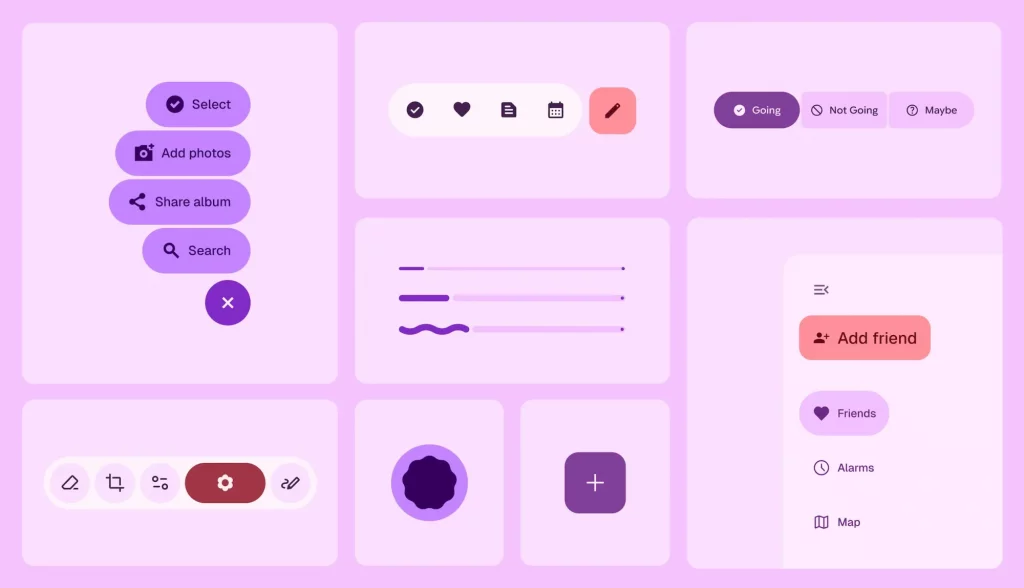
💅这次真不止是换个色号,而是结构级进化
Material 3 Expressive 不是单纯改个按钮样式,而是一次从颜色 → 形状 → 动效 → 语义结构的全面更新。

谷歌特别强调:
“富有表现力设计的基本构成,是颜色、形状、大小、运动与包容性。”
比如:
- 💛 大胆的色彩对比,引导用户视觉焦点;
- 🟣 动态加载、柔和动效,提升用户期待感;
- 🧭 模块组件语义更明确,哪些是主操作,哪些是附加选项,一眼识别。
不是“更复杂”,而是“更直觉”——你不需要想,“这是不是个按钮”,你只需要跟着感觉走。
🔍谷歌:这个设计,不仅更好用,还让你觉得“品牌更酷了”
谷歌说,这一代 Material Design 除了提升可用性,还有意外收获:
| 品牌印象 | 提升幅度 |
|---|---|
| 亚文化感知 | ↑ 32% |
| 现代感知 | ↑ 34% |
| “酷”程度 | ↑ 30% |
也就是说,用户在看到富有表现力设计的界面时,会觉得这个产品更“潮”、更“懂我”、更“前沿”。

简直是 UI 界的 Supreme,审美 + 态度 + 文化归属感,一站打包✅
💬 你觉得一个 UI 风格,真的能改变你对产品的信任度吗?
🧩哪些产品会用?什么时候上线?
虽然这次泄露的博客内容属于“内部预热”,但有几点可以大胆推测:
- 谷歌自家 APP(Gmail、Clock、Photos、Wallet)会优先用上 M3 Expressive;
- Android 16 很可能是第一波承载这套新语言的系统平台;
- One UI、Pixel Launcher 之后也可能“借鉴”或者整合相关理念。
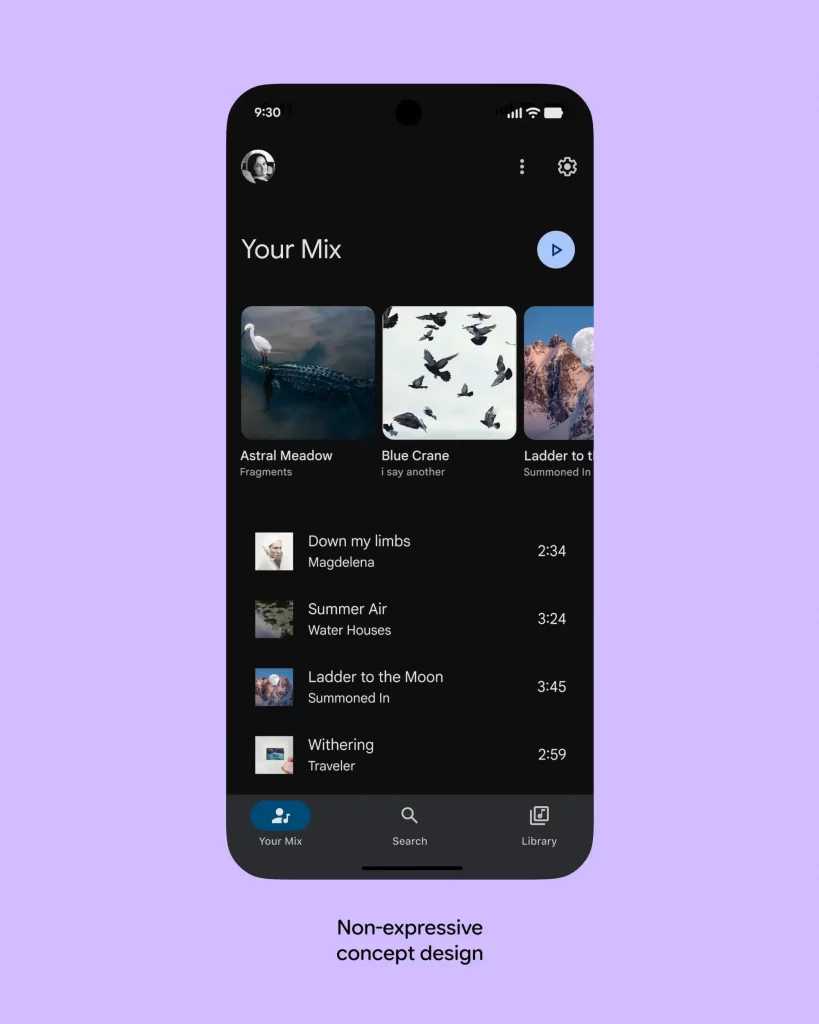
而目前我们看到的“概念设计”也许只是冰山一角,真正的大动作,估计会随着 Pixel 9 或 Android 16 正式亮相同步揭晓。
✍UI 不只是图标变圆角,是让用户“心动”的设计
谷歌这次推出 Material 3 Expressive,其实传递了一个很清晰的信号:
在这个每个 App 都开始长得一样的年代,UI 不再是“好看就行”,而是要“让用户有感觉”。
感受到引导、感受到氛围、甚至感受到品牌的态度——
这才是真正的 UI 设计“表达力”。
所以你觉得:
🧠 这套“富有表现力”的设计,
是谷歌的下一次审美觉醒?
还是一次“花里胡哨”的形式主义?
欢迎评论区见 👇